
Flutter Draw Package
Here is the code to create a Triangle using canvas. In order to generate the output, all you need to do is, put this code inside the main.dart file in your newly created flutter project. import 'package:flutter/material.dart'; void main () => runApp ( MyApp ()); class MyApp extends StatelessWidget { @ override Widget build ( BuildContext context) {

Ep. 010 Draw a triangle Flutter Processing YouTube
0:00 / 9:49 Ep. 010 - Draw a triangle | Flutter Processing SuperDeclarative! 6.37K subscribers Subscribe 40 1.2K views 1 year ago Porting Processing to Flutter Today, we implement.

dart flutter draw arc layout Stack Overflow
RawMaterialButton ( child: CustomPaint ( painter: ShapesPainter (), child: Container ( height: 40, ), ), onPressed: onPressed, constraints: BoxConstraints.tightFor ( width: 90.0, height: 90.0, ), shape: RoundedRectangleBorder (), fillColor: Colors.transparent, )

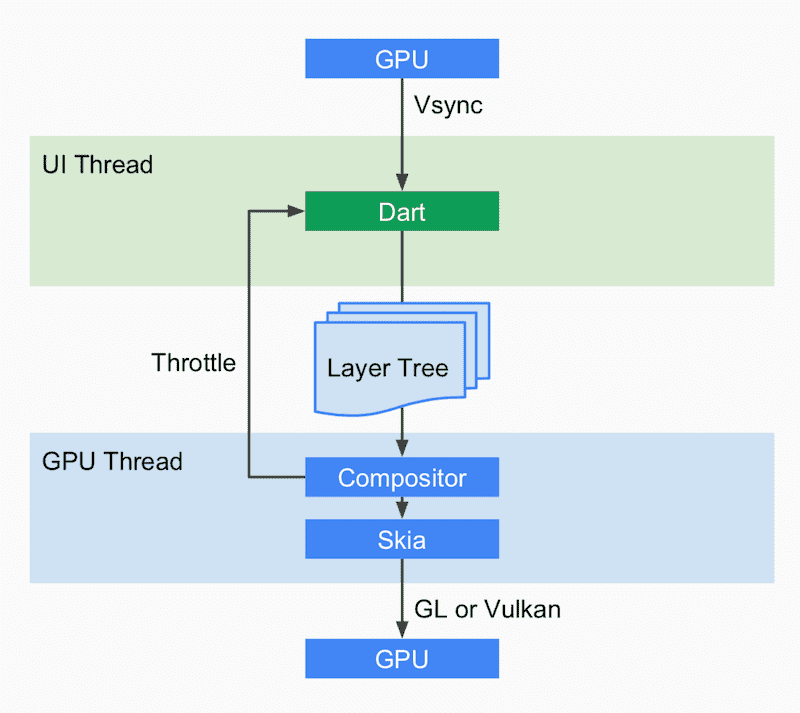
Flutter Trace App Start Flutter
Canvas. class. An interface for recording graphical operations. Canvas objects are used in creating Picture objects, which can themselves be used with a SceneBuilder to build a Scene. In normal usage, however, this is all handled by the framework. A canvas has a current transformation matrix which is applied to all operations.

Flutter Tutorial Custom Paint Draw Line, Square, Rect, Circle, Triangle, Arc & Image
Drawing shapes in Flutter with CustomPaint and Shape Maker - LogRocket Blog Mar 8, 2021 ⋅ 5 min read Drawing shapes in Flutter with CustomPaint and Shape Maker Pinkesh Darji I love to solve problems using technology that improves users' lives on a major scale.

Draw triangle with FLUTTER YouTube
A Flutter package for creating various shapes that are responsive and can morph between each other. Notice: This class uses the dimension package but only the px and percent units are respected since ShapeBorder has no access to the build context and the screen size. Getting Started First, you need to create a ShapeBorder instance.

Shape In Flutter FlutterCore
1 I'm building a custom TabBar in Flutter and i'm trying to draw an inverted triangle (as indicators) using specific Paths below the label. And to make the indicator move on tab selected. Here's what i have so far

geometry Flutter Draw a circle border with 3 multiple colors and values Stack Overflow
1. How change right angle to round angle? When you ask the question, you have grasped the most important key point. Of course, we have the method to solve this problem. Let's see the picture below..

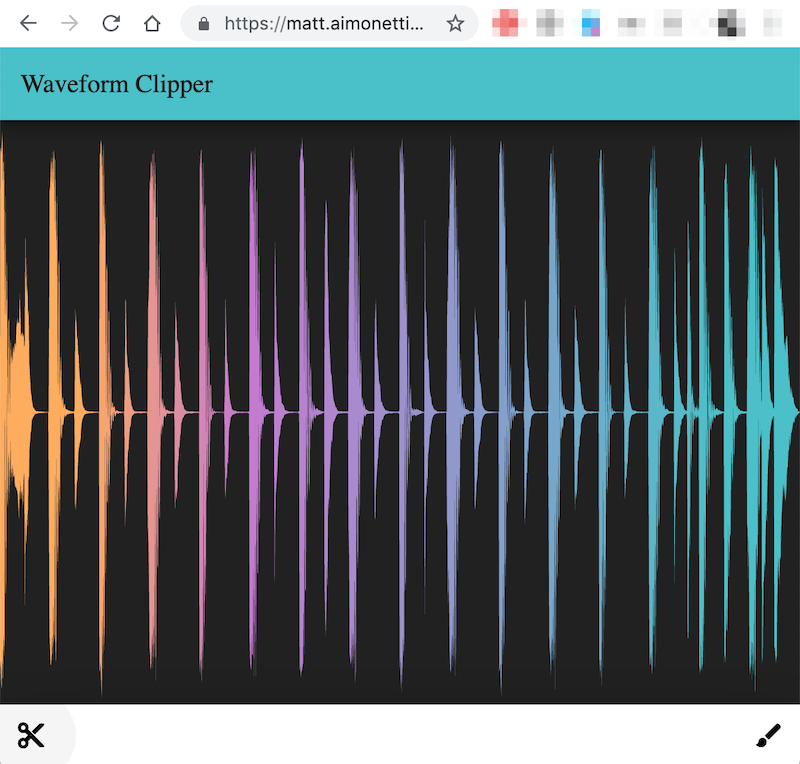
Drawing Waveforms in Flutter
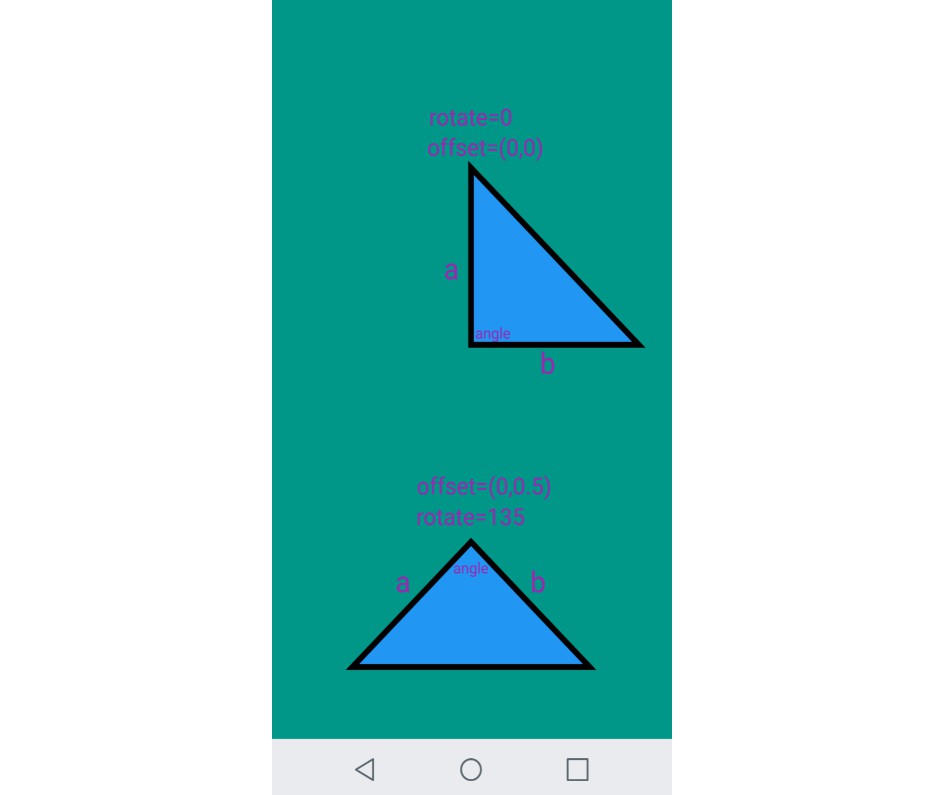
Features Draw a triangle by setting 2 sides and an angle Set an offset to Control triangle's position Rotate triangle Set triangle's color Set triangle's side width Set triangle's side color Get triangle's height Get triangle's third side Get triangle's area Usage

Flutter BLoC Pattern Implementation AndroidCoding.in
How to Draw Triangle with Flutter | Flutter Clippath - YouTube 0:00 / 2:35 How to Draw Triangle with Flutter | Flutter Clippath Key Code 34 subscribers Subscribe 6 741 views 10.

Drawing in Flutter using CustomPainter YouTube
1. Define a CustomPainter. As a common step, we should define our painter to draw our own shape. First, we should define our Painter as a name you like. Then, draw a circle with the triangle arc.

dart Flutter how to give triangle shape to container? Stack Overflow
How to draw a pointed triangle edge in Flutter? Ask Question Asked 3 years, 3 months ago Modified 3 months ago Viewed 484 times 2 I'm currently creating a messaging app and I want to implement the following design. How do I achieve the bottom triangular edge on left or right?

Flutter KYNKYNY
flutter project used to draw a triangle by dragging the vertices and it calculates the three angles each time you redraw the triangle - GitHub - ramy5ive/draw_Triangle: flutter project used to draw a triangle by dragging the vertices and it calculates the three angles each time you redraw the triangle

Draw triangle by setting 2 sides and an angle
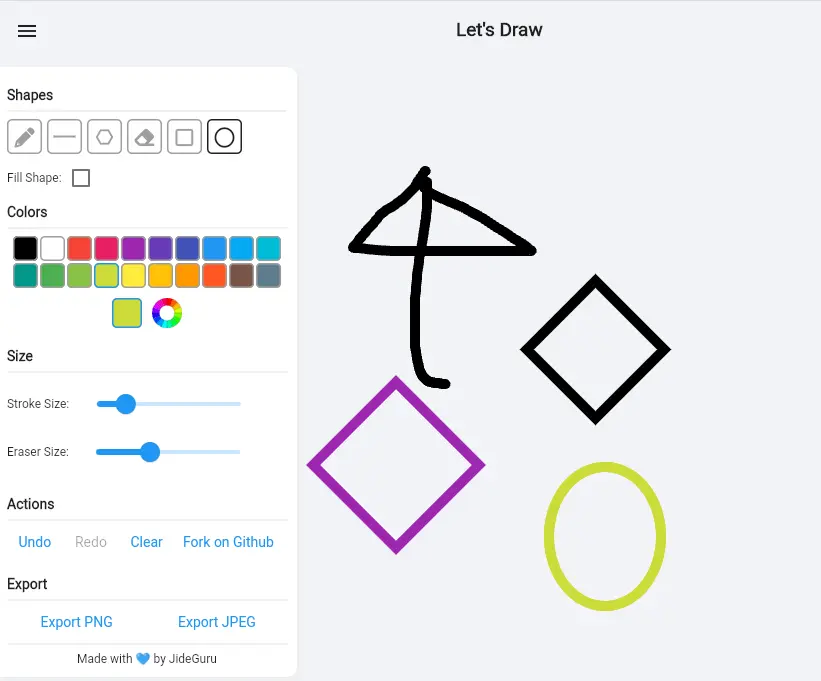
Flutter Painter provides you with a widget that can be used to draw on it. Right now, it supports: Free-style drawing: Scribble anything you want with any width and color. Objects that you can move, scale and rotate in an easy and familiar way, such as: Text with any TextStyle. Shapes such as lines, arrows, ovals and rectangles with any Paint.

Flutter Drawing Board Made With Flutter
abstract method. void drawLine (. Offset p1, Offset p2, Paint paint. ) Draws a line between the given points using the given paint. The line is stroked, the value of the Paint.style is ignored for this call. The p1 and p2 arguments are interpreted as offsets from the origin.

Flutter platform view 避坑指南,你应该知道的技术细节之原理篇 luoyibu
Draw shapes (rectangle, circle, triangle, star) erasing; supports erase by area or drawing; serialization and deserialization of drawn data; video example here. Getting started. Add it to your pubspec.yaml file under dependencies like so: dependencies: flutter_drawio: ^1.1.0 or use commandline. flutter pub add flutter_drawio then import it in.